

 Blogs
Blogs
From digital strategy to design inspiration, our blog covers it all. Discover new ideas, advancements, practical advice, and stories that spark action.
Learn more about digital marketing in your field through our blogs

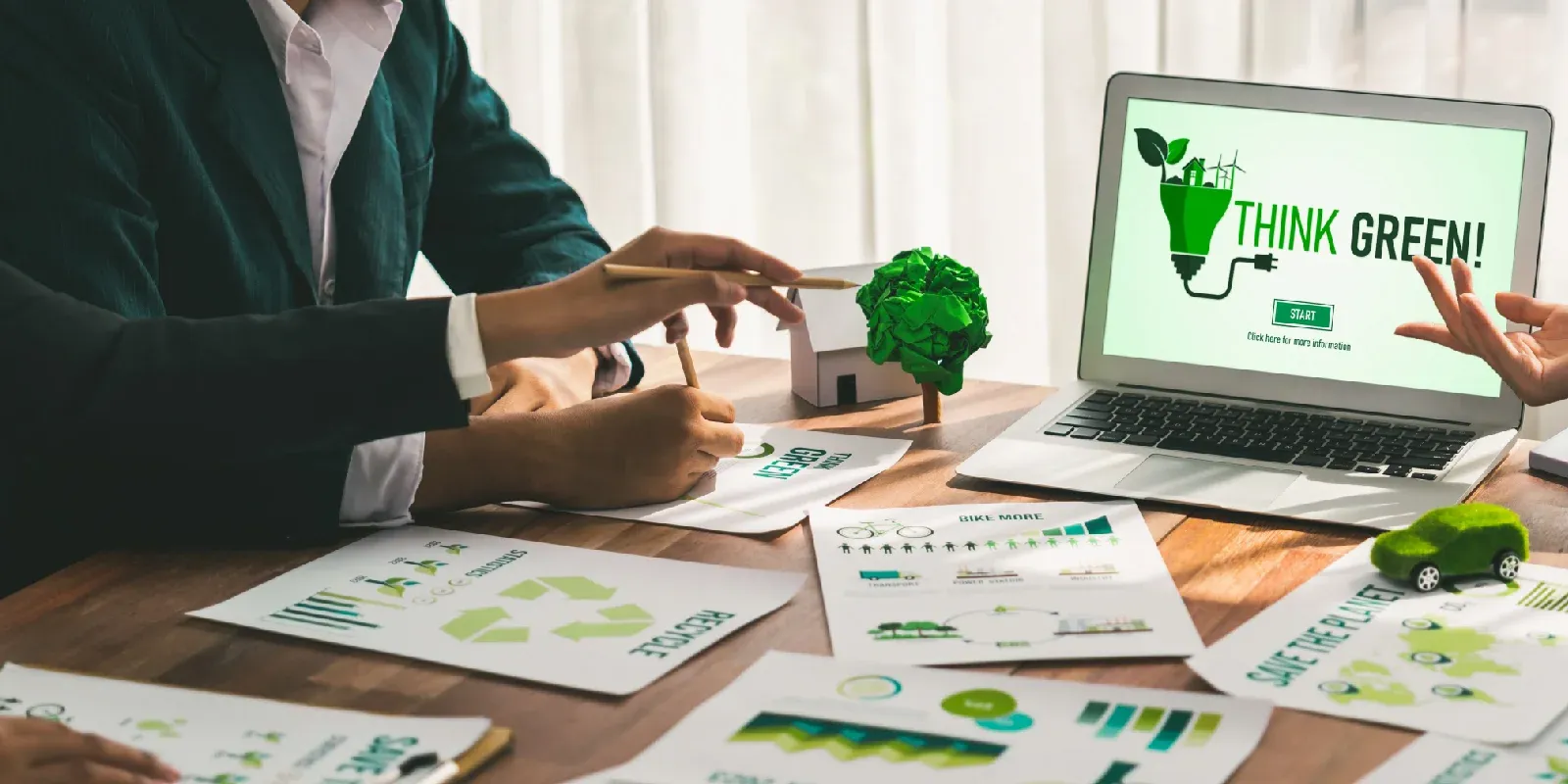
8 Green Marketing Practices for Sustainable Dental Growth in 2026
A practical guide to how green marketing strategies can help dental practices build trust, patient loyalty, and sustainable long-term growth in 2026 and beyond.

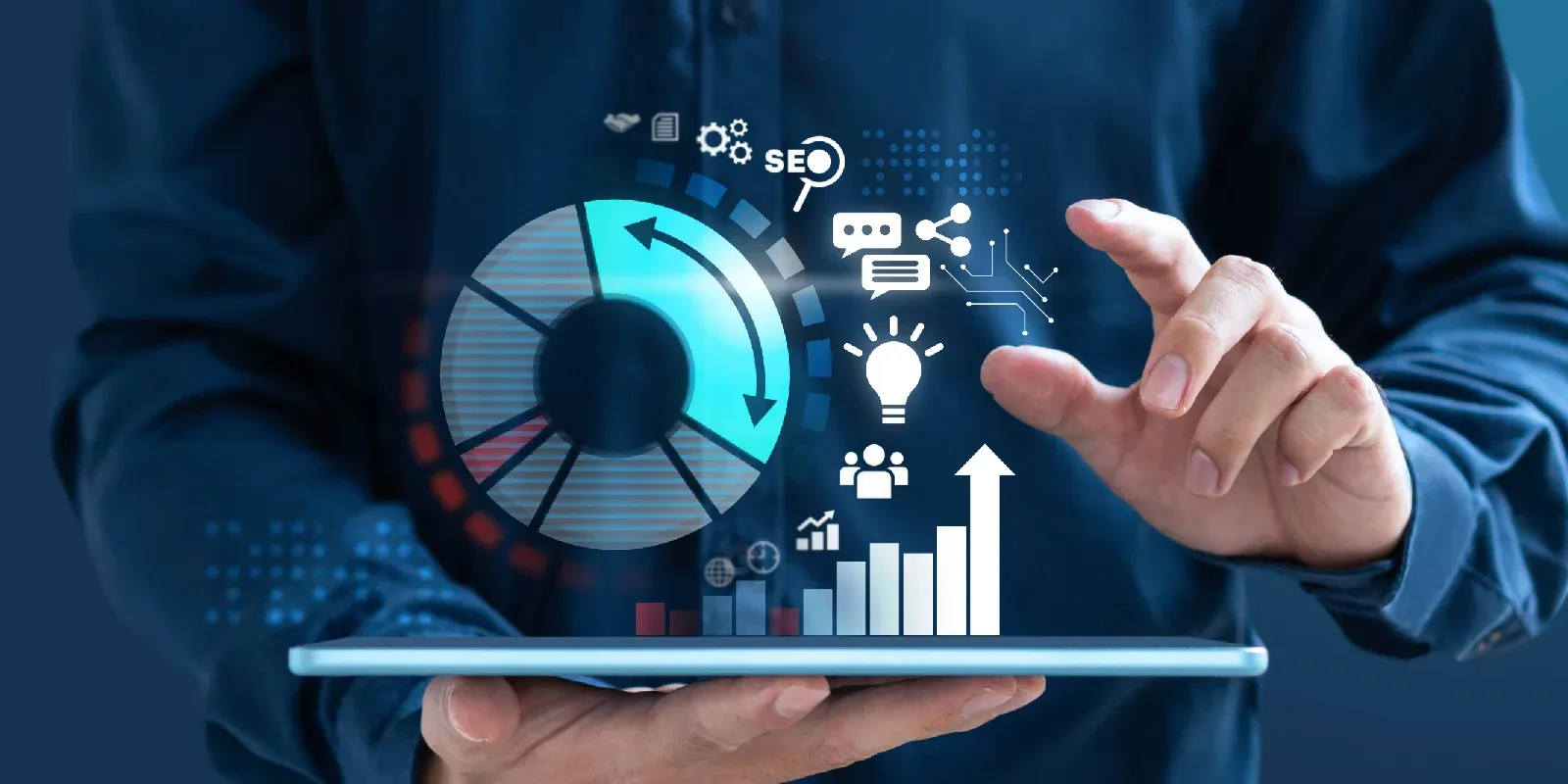
12 Smart Marketing Moves Dentists Are Making this Year
This blog explores smart, data-driven marketing strategies dentists are using to attract better patients and grow predictably.

10 Interactive Content Ideas That Boost Dental Marketing in 2026
Discover 10 interactive content ideas that boost patient engagement, educate visitors, and drive conversions for dental practices.

12 Reasons Patient Experience Now Drives Dental SEO Rankings
This blog elaborates how patient experience has become the core driver of dental SEO rankings, showing why engagement, trust, usability, and satisfaction now determine long-term search visibility and growth.

10 Data-Driven Marketing Insights for Dental Growth in 2026
Discover how data-driven insights, predictive analytics, and smarter attribution can help dental practices attract more patients, boost ROI, and achieve sustainable growth in 2026.

7 Privacy & Compliance Changes Dentists Must Know in 2026 Marketing
A practical 2026 guide for dentists to navigate evolving privacy laws, ensure compliant marketing, and build lasting patient trust through ethical data practices.

10 Social Media Strategies to Win More Dental Patients in 2026
Consistency signals reliability and professionalism, which are crucial traits for patients choosing a healthcare provider.

12 Graphic Design Trends Transforming Dental Branding in 2026
In 2026, a modern dental brand identity is about more than a logo or clean clinic interiors, it’s about building trust, engaging patients, and creating a cohesive visual story.